
Escape Studios Animation Blog Bouncing Ball Tutorial with Marc Stevenson
You can join Blender Studio for €11.50/month and get access to all of our training & film content instantly! In this video Hjalti will talk about the animation principles Timing and Rhythm, Spacing and squash and Stretch. He will apply them to a bouncing ball. Join to comment publicly.

Bouncing Ball Animation Bouncing Ball Animation by DiamondDesignHD on
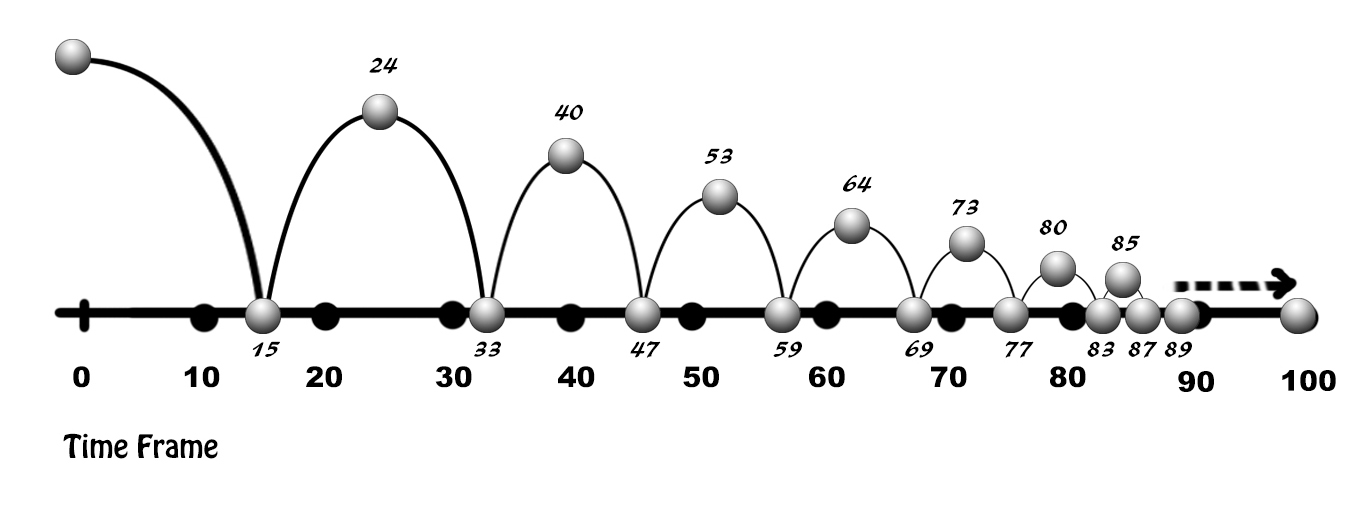
Next is to plot out some rough timing by placing a few keyframes down on the y axis. In this case, let's say the ball bounces up and back down in 1 second. This means our ball needs to be up in the air around the half second mark. With that done, select the key frames and hit F9 to add in some basic easing.

Bouncing Balls Animation YouTube
In this class you will use the basic animation exercise of the bouncing ball to create appealing character animation. Learn about the principles of the bouncing ball, Design a character, Create the rough animation, Clean up the line drawings, and finally; Put everything together in a looping animated GIF that can be shared with all of your friends.

My Journey with Animation Mentor Principles of animating a Bouncing
Balls Simulation - PhyDemo. GitHub Repo

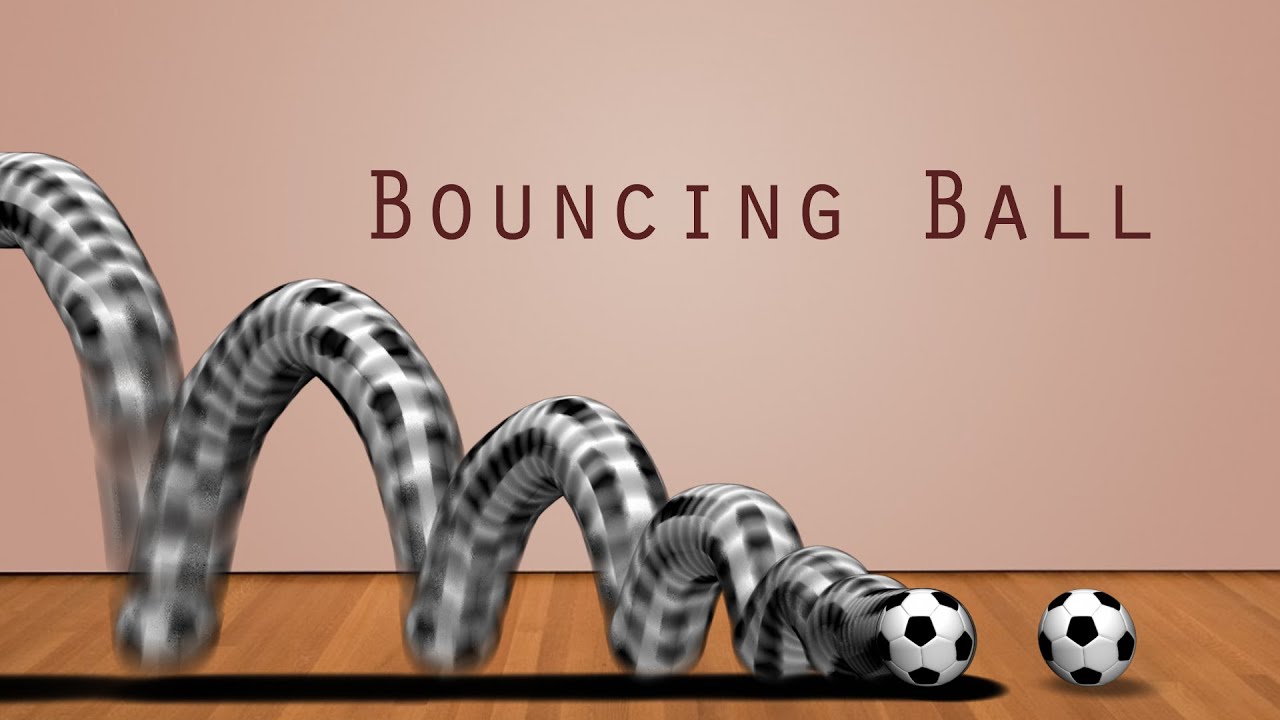
How to Animate a Bouncing Ball Like a PRO! YouTube
Combining the two keyframes will move our 'ball' horizontally across 640 pixels and vertically through 220 pixels. These values of course need to be adjusted to fit the size of the 'stage'. 2. Setting the stage for animation. As always, we start by setting up a 'stage' in which the animation is to be performed.

bouncing ball animation. by Rainpath123321 on DeviantArt
I have a masters in 3D animation. Welcome to the first course in this series. In this course, you'll learn how to animate most foundational exercise, optimal bouncing ball across the screen. Because the screen is taught in every animation course. That's why we're starting with a to the bouncing ball across a discrete.

Bouncing Ball CSS Animation by Volodymyr Hashenko on Dribbble
The animation will be of a ball bouncing infinitely in a confined space when dropped from above. Before we 'bounce' into it, you may need to have at least a beginner to advanced beginner level of understanding of HTML5 and CSS3. Like I've said, I found this CSS property to be useful for some of my project's UI & you'd probably find it useful too!

Bouncing Ball 3D Animation YouTube
Learning to animate a simple ball bounce is a perfect introduction to animation for complete beginners, as it teaches you about weight, timing, anticipation, arcs, squash and stretch, and keyframes. To make an animated ball bounce feel natural like it has weight, real-world forces like gravity, inertia etc., takes practice to make it feel real.

Various Weights Bouncing Balls [Animation Exercise] YouTube
In this tutorial, I try to highlight the importance of understanding the bouncing ball animation with a quick exercise. A lot of people have asked me why we practice the bouncing ball all the time. When I first started working for Disney, one of the first exercises they gave us was animating a bouncing ball.

Cinema 4D Tutorial Bouncing Ball Animation » Fattu Tutorials
How to Animate a Bouncing Ball - Like a PRO! Jazza 6.46M subscribers Join Subscribe Subscribed 3.1K 241K views 9 years ago Tutorials! Check out Jazza's Animation Foundation: • JAZZA'S.

Bouncing Ball by sean proctor on Dribbble
To create a bouncing ball, add keyframes to mark each bounce's high and low points, duplicating the low point for use multiple times. Using the graph editor, we can control the interpolation of the keyframes by manipulating their handles to give us a more natural bounce.

Bouncing Ball Animation
For the ball to bounce, it needs to collide with a floor, or ground, in the animation. 1. Select View > Magnification > Fit in Window so that the entire canvas can be seen. 2. In the Timeline, click + New Layer and rename the layer " Background ". 3. Click and drag the layer below the " Ball " layer. 4.

java Pragmatically bouncing ball animation Stack Overflow
Why Should I Master the Bouncing Ball Animation? As an animation exercise the bouncing ball may seem deceptively simple, but there are actually a lot of important principles in play within this test. In its simplest form it teaches you the basics of timing, spacing, weight, arcs, squash & stretch, appeal, etc.

Bouncing Ball 3D Animation Exercise YouTube
7.2K 178K views 3 years ago #whatislove #animation #couplegoals Do you know what love is? I believe love emits light from small things and comes in ways that we can easily overlook in our daily.

Bouncing Ball Animation YouTube
HOW TO ANIMATE A BOUNCING BALL ️ ️ ️ TUTORIAL #04 (Beginner level) I Want to Be an Animator - Animation Tutorials 45.1K subscribers Subscribe Subscribed 29K views 6 years ago #Animation.

Bouncing Balls Animation YouTube
1. Draw the Ball Poses In the case of our bouncing ball, the first frame will be pose 1, and the last frame we will call pose 2. When we complete our animation, it will loop when played back. Step 1 Start by drawing a floor line about an inch from the bottom of the page. This will ground our ball. Step 2